Chrome 77 is in september 2019 uitgekomen en onze 215 controlestationlocaties worden bijgewerkt of gebruiken de nieuwste versie van Chrome al om uw website te monitoren. Dat betekent dat uw performancecontroleregels voor Web Application Monitoring en Full Page Check perfect zijn afgestemd op uw gebruikers die de nieuwste en beste Chrome-browser gebruiken. Is uw website monitoring service actueel?
Wij begrijpen hoe belangrijk het is om recente browsers voor uw testen te hebben. Daarom beginnen we bij Uptrends meteen met het bijwerken van onze controlestations en hebben wij binnen twee weken na het uitkomen van een nieuwe browserversie alle Chrome-browsers bijgewerkt. Als uw site een probleem heeft met de laatste release, weet u dat meteen. Maar andere website-monitoringbedrijven zijn niet zo zorgvuldig met hun browserupdates (die gaan we straks bekijken). Laten we eerst kijken naar het Chrome-updateproces.
Het versie-releaseproces van Chrome
Google brengt elke zes weken een bijgewerkte versie van Chrome uit terwijl kleine patches aan de versie regelmatig gebeuren. Updates omvatten beveiligings- en bugfixes, UI-verbeteringen (user interface, gebruikersinterface) en minder opvallende dingen zoals veranderingen in de ontwikkeltools van de browser. Elke uitrol is ontworpen om gedurende een paar weken plaats te vinden.
De zeswekelijkse grote release wordt de stable release genoemd. Voorafgaand aan deze stabiele release heeft Google drie andere releases of fasen: canary, development en bèta.
- Canary is de experimentele fase of sandbox-versie van de browser waar nieuwe ideeën en concepten worden ontwikkeld en getest.
- Development is de fase waarin nieuwe functies worden gepolijst en getest.
- Bèta is een periode waarin gebruikers de nieuwste versie kunnen testen voordat Google de definitieve versie releaset.
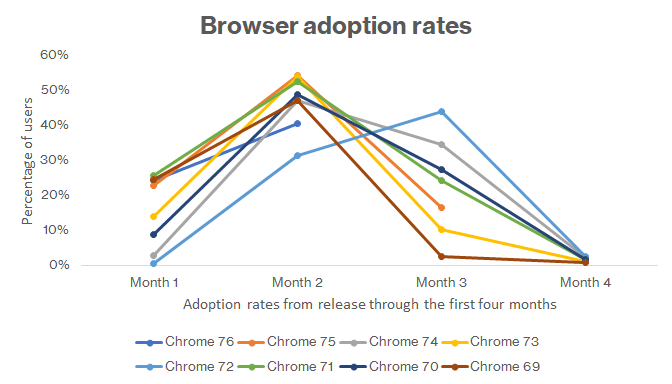
Google geeft de nieuwe, stabiele versie in fasen uit, beginnend met slechts vijf procent van zijn Chrome-gebruikers. Als er geen problemen opduiken, voert Google de updates op tot 15 procent van de gebruikers, gevolgd door 50 procent en tot slot 100 procent. Daarom is er een piek in adoptiesnelheid in de eerstvolgende maand na release.
De afbeelding hieronder toont de eerste vier maanden van Chrome-releases 69 tot en met 76. U ziet dat de adoptiepercentages in de releasemaand laag blijven (hoger als een release die vroeg in de maand plaatsvindt). Updates pieken in de tweede maand, en tegen de vierde maand heeft slechts twee procent van de gebruikers nog de vorige versie.

Wereldwijde data verzameld van StatCounter.com 16/9/2019.
Browseradoptiepercentages voor monitoringbedrijven
Uptrends werkt elk controlestation binnen twee weken na een release bij. Dat geldt voor veel bedrijven echter niet. We hebben verschillende andere website-monitoringbedrijven onderzocht om te zien welke versie van Chrome ze momenteel gebruiken. Echter, veel bedrijven maken hun browserversies helemaal niet bekend; anderen laten u alleen de gebruikte user agent zien, die al dan niet de daadwerkelijk gebruikte browser weergeeft. In tabel 1 ziet u wat we hebben gevonden.
Tabel 1: Chrome-browserversie gebruikt door andere website-monitoringbedrijven op 13 september 2019
| Monitoringbedrijf | Chrome-browserversie | Releasedatum |
| AlertBot | 57 (Gesimuleerd met Firefox) | 9/3/2017 |
| Pingdom | 61 | 5/9/2017 |
| Site24/7 | 65 | 26/3/2018 |
| StatusCake | 67 | 29/5/2018 |
| AlertSite | 71 | 4/12/2018 |
| Foo | 71 | 4/12/2018 |
| NewRelic | 75 | 4/6/2019 |
| CatchPoint | 76/77 | 10/9/2019 |
| SpeedCurve/ WebPageTest |
76/77 | 10/9/2019 |
| Uptrends | 76/77 | 10/9/2019 |
Merk op dat AlertBot geen optie biedt om een Chrome-browser te gebruiken. In plaats daarvan simuleert AlertBot een Chrome-browser met behulp van een Firefox-browser. U ziet ook dat Pingdom een Chrome-browser van twee jaar geleden gebruikt. NewRelic is iets beter bij met een vijf maanden oude versie. We konden CatchPoint niet rechtstreeks verifiëren, maar ze zeggen dat ze bij nieuwe releases onmiddellijk beginnen met interne testen. In ons onderzoek is SpeedCurve/ WebPageTest het enige andere bedrijf waarvan we konden verifiëren dat ze een actuele browserversie gebruiken.
Van verschillende website-monitoringbedrijven slaagden we er niet in informatie te verzamelen. Enkele bedrijven die opvielen zijn onder meer:
- UptimeRobot
- Anturis
- Uptime.com
- Monitis
- Host Tracker
Wat ons overigens ook opviel, is dat WebsitePulse nog steeds een Netscape-browser van 19 jaar geleden gebruikt.
Wat is het Chrome-updateproces van Uptrends?
Uptrends’ controlestations worden automatisch bijgewerkt, net zoals u uw browserupdates krijgt. De updates vinden dus in hetzelfde tempo plaats als bij alle andere Chrome-gebruikers.
In plaats van te wachten en de versie na de stabiele release te testen, neemt Uptrends deel aan de bètafase van Chrome’s ontwikkeling. Tegen de tijd dat de stabiele release met het updateproces begint, hebben wij de nieuwe versie al getest voordat die onze controlestations bereikt.
Waarom is het belangrijk om uw website te monitoren met actuele browsers?
Als u uw website monitort op snelheid of functionaliteit (transacties), moet u dezelfde browsers gebruiken als uw gebruikers. Dus welke browsers gebruiken uw bezoekers? Met Real User Monitoring (RUM) kunt u zeker weten welke browsers uw bezoekers gebruiken, maar als u naar de wereldwijde statistieken kijkt, krijgt u een redelijk goed idee. Zoals gemeld door StatCounter is Chrome vanaf augustus 2019 de leider van de groep op alle apparaten behalve tablets (zie tabel 2).
Tabel 2: Browser marktaandeel per apparaattype
| Apparaat | Percentage markaandeel | |||
| Chrome | Safari | Firefox | IE/Edge | |
| Desktop | 71,15 | 5,8 | 9,52 | 9,22 |
| Mobiel | 57,88 | 20,37 | ,34 | ,28 |
| Tablet | 22,56 | 64,59 | ,62 | ,17 |
| Console | ,04 | – | – | 33,19 |
Als u test met andere browsers of browserversies dan uw bezoekers gebruiken, krijgt u waarschijnlijk geen betrouwbaar beeld van hun ervaring. In korte testen met onze gratis Website Speed Test tool, vonden we bijvoorbeeld verschillen van 2,7 seconden tussen browsers bij het testen van sites zoals Amazon, Google, Apple en Samsung. Naarmate browsers evolueren, doen hun prestaties dat ook. Als uw website monitoring service oudere browsers gebruikt om uw website te testen, komen uw testresultaten waarschijnlijk niet overeen met de ervaringen van uw gebruikers.
Bovendien is er bij elke release een kans op problemen die van invloed kunnen zijn op uw site en uw bedrijf. Problemen waardoor Google gebruikers in batches bijwerkt, zoals u hierboven hebt gezien. Als uw website-monitoringbedrijf niet de actuele browserversie gebruikt, hapert uw site misschien zonder dat u het weet.
Wat is nieuw in Chrome 77?
In de laatste release concentreerde Google de meeste nieuwe functies en wijzigingen achter de schermen in beveiligings- en bugfixes, evenals in verschillende nieuwe functies voor ontwikkelaars.
Wijzigingen in gebruikersinterface
U vindt alleen kleine wijzigingen in de gebruikersinterface in Chrome 77.
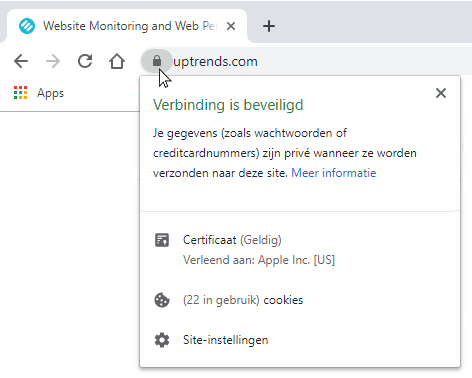
Indicatoren Extended Validation certificate (EV-certificaten) beëindigd
U vraagt waarschijnlijk: “Wat is dat?” Uw vraag is ook het antwoord op waarom Google en andere browsers de informatie niet meer weergeven. Voorheen verscheen EV-certificaatinformatie in de adresbalk naast het hangslotpictogram. Deze beveiligingsinformatie had geen invloed op de beslissing van een gebruiker om persoonlijke informatie op onbeveiligde sites in te voeren, en de meeste gebruikers hebben die niet opgemerkt of begrepen. Om schermruimte vrij te maken heeft Google de informatie verplaatst. U kunt de info vinden door op het hangslotpictogram te klikken.

Verbeterde introductie-ervaring bij nieuwe installaties van Chrome
Nieuwe installaties van Chrome leiden de gebruikers nu door verschillende opties: voeg bladwijzers toe voor belangrijke apps, standaardbrowser en schakel Chrome Synchronisatie in om Chrome-instellingen op meerdere apparaten hetzelfde te houden.
Beveiligingsfixes
Chrome 77 wordt geleverd met 36 beveiligingsfixes. Eén beveiligingsfix is kritiek en acht hebben Hoge prioriteit. De beveiligingsfixes lossen een beveiligingslek op waardoor de aanvaller programma’s kon installeren, data kon wijzigen en bekijken en gebruikersaccounts kon aanmaken.
Hulpprogramma’s voor ontwikkelaars
Samen met de beveiligingsupdates heeft Google verschillende nieuwe functies geïntroduceerd in haar ontwikkelingstools.
Nieuwe statistieken
Chrome is nu uitgerust met twee nieuwe statistieken om ontwikkelaars te helpen hun paginabelasting iets beter te begrijpen: Largest Contentful Paint en First Input Timing.
Largest Contentful Paint
De Largest Contentful Paint geeft u informatie over de tijd die de browser nodig heeft om het grootste zichtbare inhoudselement weer te geven. Deze elementen zijn meestal afbeeldingen en video’s.
First Input Timing
First Input Timing maakt deel uit van de PerformanceEventTiming-interface en houdt de timing bij van de beschikbaarheid van het eerste interactieve element van de pagina. De functie rapporteert over interacties zoals toets omlaag, muis omlaag, aanwijzer omlaag gevolgd door aanwijzer omhoog en klik.
Nieuwe bedieningselementen
Chrome 77 biedt veel nieuwe functies. Twee opmerkelijke toevoegingen zijn formData event en formAssociated attribute. Meer informatie vindt u in de video van Google.
formData Event
Met de formData Event kan JavaScript deelnemen aan de formulierverzending door wijzigingen in de gegevens van het formulier toe te staan voordat dit wordt verzonden.
formAssociated attribute
De formAssociated attribute overbrugt de kloof tussen systeemeigen bedieningselementen en aangepaste elementen door toe te staan dat de browser het element op dezelfde manier behandelt als alle andere pagina-elementen.
Conclusie
U kunt erop vertrouwen dat Uptrends uw browsergebaseerde website monitoring uitvoert met de meest recente versie van Chrome die beschikbaar is. Door het gebruik van de nieuwste browsers krijgt u nauwkeurige metingen van de performance en transacties van uw pagina. Hebben we trouwens al gezegd dat we ook actuele versies van Firefox en Internet Explorer gebruiken? Wilt u ervoor zorgen dat u uw website met de meest recente browsers test, dan kunt u vandaag nog een 30 dagen gratis proefversie starten.