Als u websites bouwt of beheert die sterk afhankelijk zijn van technologie voor transactie monitoring, beseft u waarschijnlijk heel goed dat naarmate deze applicaties groeien, ze vaak kwetsbaar worden op basis van interacties tussen HTML-, CSS- en JavaScript-codering. Gelukkig hebben ontwikkelaars een oplossing gevonden om deze problemen te omzeilen in de vorm van shadow DOM’s.
Als uw pagina veel complexe webcomponenten bevat, zoals datumkiezers, winkelwagens, inlogformulieren of beoordelingssystemen, kan het nuttig zijn om deze HTML-, CSS- en JS-elementen te isoleren en in te kapselen in shadow DOM’s om conflicten met de hoofdpagina te vermijden. Shadow DOM’s inherente isolatie van andere webcomponenten heeft veel voordelen die paginastabilisatie ondersteunen, maar ze kunnen ook conflicten veroorzaken voor transactie monitoring.
Nog meer goed nieuws is dat naarmate uw web-apps complexer worden, Uptrends nu een ondersteuningsoplossing biedt om ervoor te zorgen dat uw site topprestaties blijft leveren. U kunt de Transactiecontroleregels van Uptrends nu identificeren en configureren om shadow DOM-elementen in de gaten te houden, of deze nu intern of door externe leveranciers zijn geschreven.
Shadow DOM versus DOM
Voordat wordt beschreven wat een shadow DOM is, waarom deze in een website kan worden ingesloten en waarom het belangrijk is om deze te monitoren, is het het beste om eerst de relatie en rol ervan binnen een Document Object Model (DOM)-boom te beschrijven.
Een DOM is in feite een weergave van individuele elementen in markup-documenten, zoals HTML-documenten die worden gebruikt om webpagina’s te bouwen. Terwijl de webpagina laadt, construeert de browser een DOM op basis van de specificaties van het HTML-document, waarbij elk element is gerangschikt in een structuur die op een boom lijkt.
Alle wijzigingen die in de DOM worden aangebracht, leiden tot wijzigingen in de manier waarop de webpagina in de browser wordt weergegeven. Echter, tijdelijke wijzigingen kunnen in de webpagina worden aangebracht terwijl deze in het browservenster wordt weergegeven, met JavaScript bijvoorbeeld. De DOM van een bepaalde pagina kan worden bekeken in de developer tools van de browser – meestal toegankelijk door op F12 te drukken.
Shadow DOM is een vorm van inkapseling. Zie het als een DOM-boom – samen met al zijn elementen en stijlen – binnen een andere DOM. De shadow DOM laadt inhoud achter de DOM en isoleert zijn eigen code zodat hij alleen bepaalde elementen beïnvloedt en conflicten met de fundamentele code van de pagina vermijdt.
Een shadow DOM is op dezelfde manier gestructureerd als een reguliere DOM, maar is gekoppeld aan een shadow host: een node binnen de gewone DOM. Aangezien een shadow DOM een afzonderlijke ‘boom in een boom’ is, kan geen van de code erin een van de nodes in de reguliere DOM beïnvloeden, en vice versa.
De inherente aard van een shadow DOM heeft belangrijke voordelen (CSS scoping, DOM-inkapseling, compositie) en geeft ontwikkelaars meer creatieve vrijheid. Maar shadow DOM’s creëren ook uitdagingen voor testautomatisering, omdat elementen in een shadow root technisch gezien niet bestaan in de hoofd-DOM.
Shadow DOM’s zijn vaak ingebed als code in klikbare knoppen die veel websites voor verschillende doeleinden gebruiken. Tot voor kort was het niet mogelijk om te monitoren wat er gebeurt als er op die knoppen wordt geklikt. Als uw bedrijf of site-configuratie afhankelijk is van dit soort interactieve elementen om meerdere vormen van transacties mogelijk te maken, wordt het makkelijker om de noodzaak in te zien van adequate transactiecontroleregels die in die shadow DOM kunnen kijken in plaats van in de hoofddocument-DOM.
Uptrends Transactie Monitoring kan dat kijkje in shadow DOM’s bieden, vooral shadow DOM’s die zijn gemaakt door externe leveranciers, waarvan de prevalentie op websites toeneemt en de betrouwbaarheid van de add-on-elementen die moeten worden vertrouwd.
Shadow DOM’s configureren voor transacties
De interacties binnen een transactiescript werken op de nodes in de pagina-DOM. Aangezien een shadow DOM separaat is, moet een transactiecontroleregel worden geconfigureerd om in die shadow DOM te kijken in plaats van in de hoofddocument-DOM.
Uptrends biedt een eenvoudige oplossing voor configuratie van zijn Transactie-controleregel om in de shadow DOM te kijken in tegenstelling tot de DOM van het hoofddocument.
Als de transactie een stap nodig heeft die een waarde in het tekstveld invult, moeten we de transactie expliciet vertellen dat deze in de shadow DOM moet kijken.
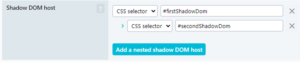
Geneste shadow DOM’s
Soms wordt een shadow DOM genest in een andere shadow DOM. U kunt uw transactie configureren om dit af te handelen door simpelweg een andere geneste shadow DOM host toe te voegen en de shadow DOM selectors in te voeren in de volgorde waarin ze verschijnen.
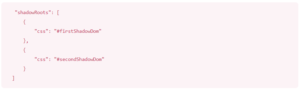
Als dat is gebeurd, kunt u naar de transactie-scripteditor gaan en eventuele extra waarden toevoegen aan de shadowRoots array. Nadat dat is ingesteld, kunt u de monitoringdata in dashboards bekijken voor gemakkelijke analyse.
Kernpunt
Het gebruik van Shadow DOM groeit aanzienlijk en wordt momenteel naast Chrome ondersteund in Safari, Firefox en Edge.
Als uw bedrijf sterk afhankelijk is van transacties met winkelwagens, gebruikerslogins of als u een third-party applicatie gebruikt voor een bepaald type inhoud, wilt u een monitoringoplossing die de op shadow DOM gebaseerde elementen kan afhandelen, zodat ze niet botsen met de fundamentele code van uw pagina of onbedoelde gevolgen hebben.
Plan een demo met een Uptrends-expert die u alles uitlegt wat u moet weten over Uptrends Transactie Monitoring en de ondersteuning voor shadow DOM.