Wilt u weten hoe u de totale impact van scripts en pagina-inhoud van derden op uw website kunt meten? In dit artikel leiden we u door het proces terwijl we de performance-impact analyseren die elementen van derden hebben op een populaire contentmarketing-site. We kijken niet alleen hoe een enkele externe leverancier de paginaperformance beïnvloedt, maar laten u zien hoe u kunt meten hoe de verschillende typen content van derden de paginaperformance beïnvloeden.
Wat bedoelen we met website-inhoud van derden?
Websites hebben doorgaans honderden pagina-elementen. Als die inhoud afkomstig is van andere domeinen dan de primaire site, is de inhoud hoogstwaarschijnlijk een element van een derde partij. Uw website kan elementen van derden gebruiken voor verschillende doeleinden:
- presentatie (lettertypen, scripts, stijl)
- reclame (pop-upadvertenties, banneradvertenties, videoboodschappen)
- toegevoegde functionaliteit (chatdiensten, knoppen voor sociaal delen)
- analytische doeleinden (gebruikersbetrokkenheid, inzicht in activiteiten)
De elementen zijn er in tal van vormen, zoals scriptbestanden, cascading style sheets (CSS), HTML, video en afbeeldingen. Elk pagina-element brengt performancekosten met zich mee, maar sommige elementen hebben een grotere impact op uw paginaperformance. U hebt misschien veel tijd besteed aan het optimaliseren van de snelheid van uw inhoud, maar uw pagina laadt nog steeds langzaam. Het controleren van uw inhoud van derden is een goede plek om te beginnen bij het aanpakken van enkele van die performancehindernissen.
Hoe we de impact van elementen van derden hebben gemeten
Hebt u ooit een site opnieuw bezocht die u gek maakt met irritante obstakels tussen u en de inhoud? Ondanks het trage, schokkerige laden van de pagina’s en de voortdurende pop-upadvertenties en video’s, vindt u de inhoud waardig genoeg voor de irritante afleiding. Nou, de website die we voor dit artikel hebben gemonitord is zo’n irritante site met geweldige inhoud. De site publiceert artikelen, audio- en video-inhoud bedoeld om veelgestelde vragen over verschillende onderwerpen te beantwoorden, maar ons artikel gaat niet over de inhoud van de site. Dit artikel gaat over hoe de inhoud van derden (meestal gericht op advertenties) de performance van de site beïnvloedt.
Controleregeltype en configuratie
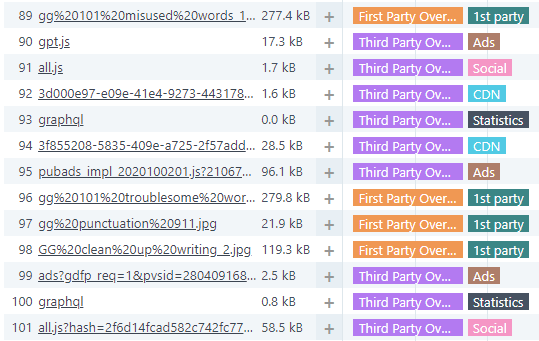
Met behulp van ons controleregeltype voor webperformance Full Page Check (FPC) hebben we een van onze controleregels ingesteld om de site te bekijken met een Chrome-browser. Met deze initiële controleregel volgen we de laadtijd voor de hele pagina. Door de verbeterde FPC-optie in de controleregelinstellingen in te schakelen, kunnen we ook het watervalrapport omschakelen om het inhoudstype en de oorsprong te zien. We hebben de pagina doorgekeken en alle inhoud van derden geïdentificeerd en gecategoriseerd met behulp van domeingroepen voor eenvoudige identificatie.

Inhoud van derden selectief uitschakelen
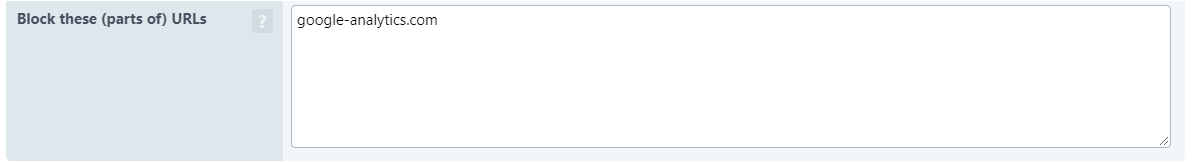
De FPC-controleregel laadt een pagina in een nieuw venster van een browser naar keuze: Chrome, Firefox, Internet Explorer of Phantom JS. U kunt Uptrends instrueren om tijdens het laadproces geen elementen van bepaalde domeinen op te halen en te laden. U kunt bijvoorbeeld domeinblokkering gebruiken om Google Analytics uit te schakelen door URL’s te blokkeren die google-analytics.com bevatten.

Opmerking: het bovenstaande is een standaardvoorbeeld, maar u kunt Google Analytics ook snel blokkeren door op hetzelfde tabblad een vakje aan te vinken.
We hebben in totaal 11 FPC-controleregels geconfigureerd om de site in de gaten te houden:
- een die alle pagina-inhoud laadt
- een die alle inhoud van derden blokkeert
- zeven afzonderlijke controleregels die analytische elementen van verschillende providers blokkeren, waaronder Google Analytics, jsdrn.com (een site voor hosting en gebruikertracking), scorecardresearch.com (gebruikertracking/analytics), Twitter Analytics en Usercentrics (tracking en AVG-nalevingsfunctionaliteit), diverse andere aanbieders van analytische tools, en één controleregel die alle analytics blokkeert
- een die alle advertenties blokkeert
- een die socialemediascripts blokkeert
Waarvandaan hebben we gemonitord?
We hebben Gelijktijdige Monitoring gebruikt voor het monitoren van de site. Bij Gelijktijdige Monitoring worden meerdere gelijktijdige controles uitgevoerd vanaf aangewezen controlepunten. Omdat de door ons gemonitorde site voornamelijk inhoud publiceert voor een Amerikaans publiek, hebben we drie locaties in de VS gebruikt van onze 221 wereldwijde controlestations: Atlanta, Los Angeles en New York. Met drie gelijktijdige controleregels die elke vijf minuten worden uitgevoerd, heeft elke controleregel in de loop van een week meer dan 6000 performancecontroles op de site uitgevoerd.
De testresultaten
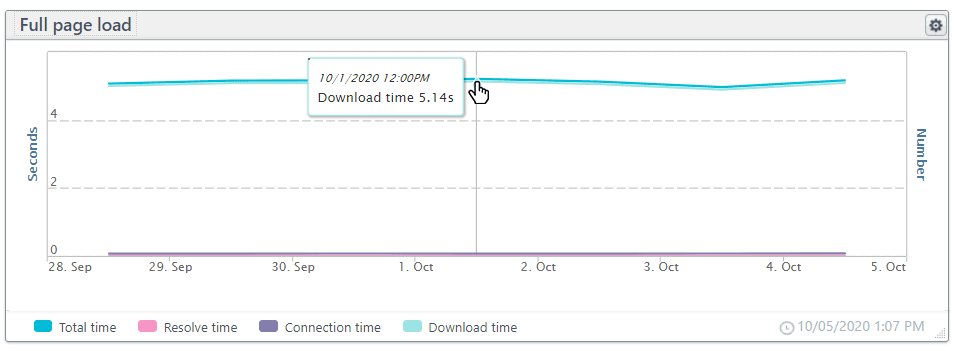
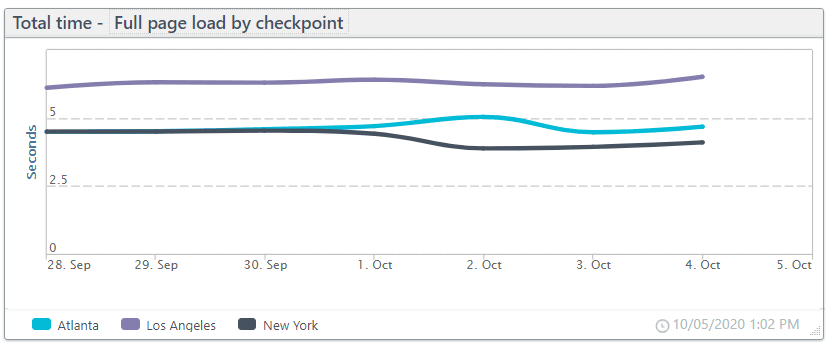
Zoals we eerder vermeldden, vullen de uitgevers van de door ons gekozen site de pagina met irritante inhoud van derden, maar de site is nog steeds populair met meer dan 2,3 miljoen unieke maandelijkse bezoekers en verblijftijden van meer dan vier minuten. Dus, gebaseerd op de gouden regel van twee seconden laadtijd, is het schikbarend dat de gemiddelde totale paginalaadtijd van de site 5,12 seconden is. Zoals u in de onderstaande grafiek kunt zien, lijdt de paginaperformance voornamelijk door downloadsnelheid.

Locatiegebaseerde resultaten laten zien dat de Amerikaanse westkust langzamere laadtijden ervaart dan de oostkust tijdens de gelijktijdige tests (zie onderstaande grafiek). De langzamere laadtijden geven aan dat de site een goed geplaatst CDN-eindpunt aan de westkust zou kunnen gebruiken, maar er zijn nog andere problemen.

De impact van de derde partij-elementen per domeingroep
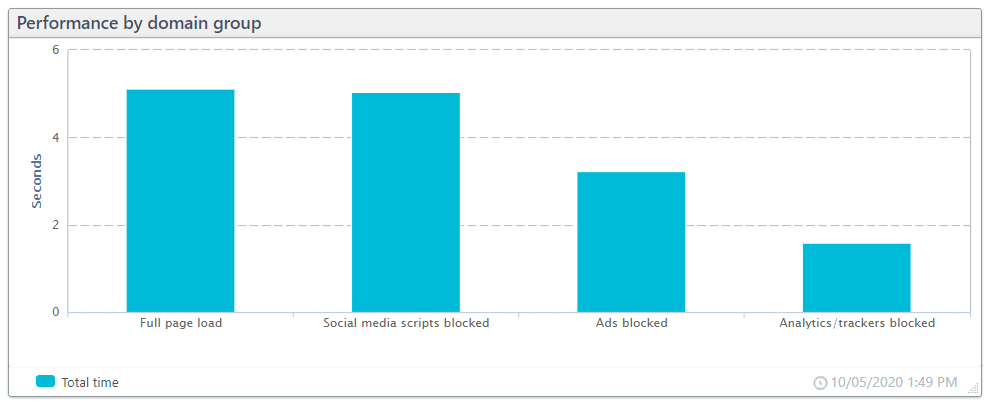
Natuurlijk kan uw site typen inhoud van derden bevatten die hier niet zijn opgenomen, maar voor onze gemonitorde site hebben we drie hoofdgroepen van inhoud van derden geïdentificeerd: social media-scripts, advertenties en analytische scripts inclusief trackers. Met een uitgangspunt van 5,12 seconden laadtijd voor een volledige pagina, gaan we eens kijken hoe de verschillende typen inhoud de performance hebben beïnvloed. De onderstaande grafiek laat zien hoe goed de pagina presteerde met de verschillende soorten inhoud van derden geblokkeerd.

De invloed van social media-scripts op performance
We hebben alle elementen geblokkeerd die afkomstig waren van Facebook, LinkedIn, Twitter en Pinterest. Het blokkeren van de social media-scripts had een klein effect; zonder het downloaden en uitvoeren van de social media-scripts laadde de pagina 0,08 seconden sneller. Hoewel 0,08 seconden niet gering is, dragen social media-scripts bij het beoordelen van de paginaperformance als geheel zeer weinig bij aan de buitensporige laadtijden van de site.
De invloed van advertentie-inhoud van derden op de performance
Onze testsite heeft 24 elementen van derden met advertentie-inhoud. Met de 24 elementen geblokkeerd, verbeterde onze paginaperformance met 37% naar een gemiddelde paginalaadtijd van 3,22 seconden. Een performancewinst van twee seconden is aanzienlijk, maar helaas direct gekoppeld aan inkomsten, zijn de performancekosten moeilijk te vermijden. Hoewel u deze elementen niet zomaar kunt negeren, kunt u wel proberen ze te optimaliseren.
De invloed van pagina-analytics en trackingsoftware op de performance
Vrijwel elke website bevat analytische tools om gebruikersbetrokkenheid te monitoren. Maar de tools zelf kunnen meer invloed hebben op gebruikersbetrokkenheid dan de primaire pagina-inhoud. Onze testsite gebruikt meerdere verschillende analytische tools en trackingsoftware. Als geheel dragen de analytics- en trackingelementen 3,59 seconden bij aan de totale laadtijd.
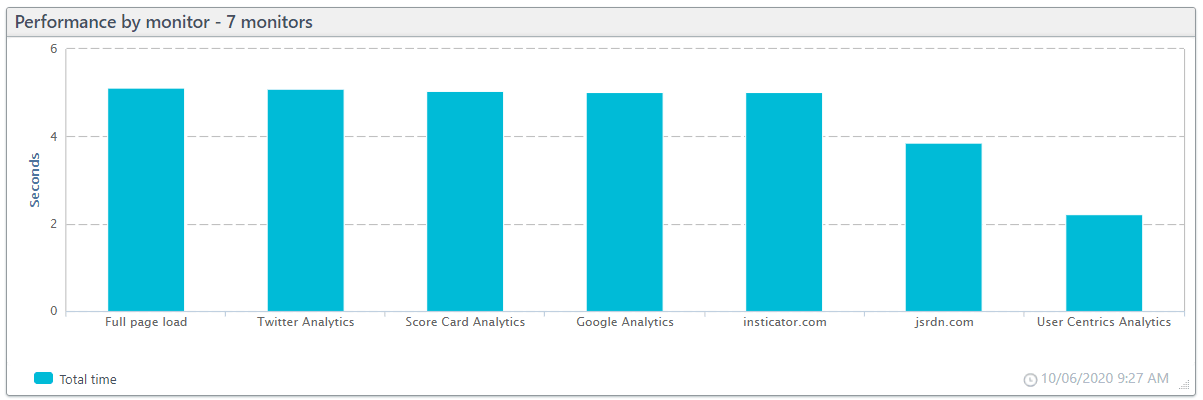
We hebben de impact van de pagina-analytics en tracking al vroeg in onze tests waargenomen, dus hebben we besloten de categorie nog verder op te splitsen om te zien welke domeinen de hoogste performancekosten hadden. Zoals u in de onderstaande grafiek kunt zien, hebben de meeste analytische elementen (veel hiervan hebben meerdere scripts) slechts een kleine impact, waarbij de meeste 0,03 tot 0,07 seconden toevoegen aan de paginalaadtijd. Echter, jsrdn.com en Usercentrics voegen respectievelijk 1,27 en 2,9 seconden toe aan de paginalaadtijd. Laten we dieper graven.

Let wel, de grafiek toont de paginaperformance zonder de vermelde inhoud van derden.
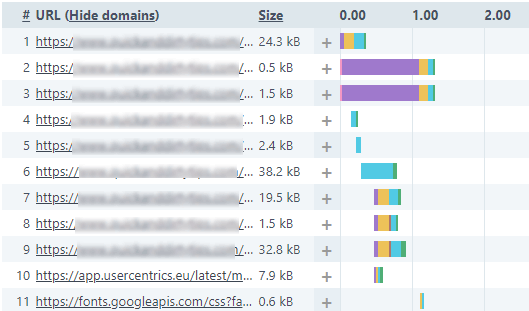
We krijgen de volgende resultaten door de watervalgrafiek te filteren op elementen die afkomstig zijn van jsrdn.com of zijn subdomeinen.

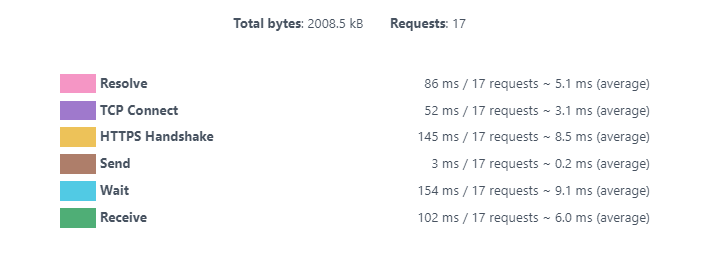
De pagina bevat 17 requests aan het domein en subdomeinen. Elke request vereist een nieuwe resolve, handshake en connect, dus u kunt in de bovenstaande resultaten zien dat deze verbindingen 0,28 seconden toevoegen aan de totale paginalaadtijd.
Als we de afzonderlijke elementen nader bekijken, zien we dat negen van de 17 elementen trackingpixels zijn. Trackingpixels zijn kleine afbeeldingen van één pixel die worden gebruikt voor het verzamelen van gebruikersdata. Deze afbeeldingsbestanden zijn onzichtbaar voor de gebruiker en hebben nog steeds performancekosten van meer dan een halve seconde. Deze bestanden bevatten samen in totaal 0,3 kilobytes, wat vrij klein is. En hoewel de elementen geen waarde toevoegen voor de gebruiker, voegen ze wel 0,54 seconden toe aan de paginalaadtijd. Om eerlijk te zijn host jsrdn.com ook andere afbeeldingen en video’s die wel op het scherm verschijnen en twee megabytes toevoegen aan de visuele inhoud van de pagina.
![]()
De inhoud van Usercentrics bevat slechts negen requests; het vertraagt het laden van de pagina echter met 2,9 seconden. Waarom? Bij nader onderzoek is de totale grootte met 261,7 kB niet bijzonder groot met verbindingstijden van 85 ms voor alle negen requests.
Dus waar verbruikt Usercentrics al die extra tijd? Als u de monitoringdata van het laden van de volledige pagina bekijkt, kunt u zien dat het eerste geladen Usercentrics-element een JavaScript-bestand is. Tenzij ingesteld op asynchroon, blokkeren JavaScript-bestanden de voortgang van het laden van pagina’s. In de watervalgrafiek (hieronder) kunt u zien dat de voortgang van het laden van de pagina tweederde van een seconde vertraagt wanneer element nummer tien wordt gedownload en verwerkt.

Het JavaScript-bestand bevat ook verwijzingen naar de andere acht Usercentrics-bestanden. Door het eerste element te blokkeren worden alle andere Usercentrics-bestanden geblokkeerd, wat resulteert in een besparing van 2,9 seconden op de totale laadtijd. De functionaliteit die Usercentrics biedt is echter noodzakelijk om te voldoen aan het privacybeleid van de Europese Unie, het gebruik van asynchroon laden kan mogelijk de impact van deze functionaliteit op de paginasnelheid verminderen.
Hoe krijg ik inzicht in de performance-impact van mijn elementen van derden?
Uptrends’ Full Page Check is een essentieel hulpmiddel om uw websiteperformance te verifiëren. Door een Full Page Check-watervalrapport te onderzoeken, krijgt u inzicht in uw pagina-elementen. Als u nauwkeuriger wilt bekijken hoe uw inhoud van derden de performance van uw site beïnvloedt, moet u een paar dingen doen:
- Identificeer de domeinen van derden die op uw pagina worden gebruikt.
- Stel een Uptrends Web Performance-controleregel in.
- Open het Full Page Check-rapport Details van de controle.
- Scrol naar de watervalgrafiek.
- Gebruik het filter boven aan de grafiek en voer de domeinnaam van de externe provider in die u wilt bekijken.
- Onderzoek het watervalrapport en de samenvatting onder aan de pagina op afwijkingen voor elke provider.
Net als in ons voorbeeld hierboven kunt u de domeinen blokkeren om een langetermijnperspectief te krijgen van hoe het domein uw performance beïnvloedt door het element op het tabblad Extra van de controleregel te blokkeren. Hiervoor hebt u twee controleregels nodig: een die het domein van een derde partij blokkeert en een die de inhoud laadt voor de volledige paginavergelijking. Filter uw performancedashboards op de twee controleregels om uw data te bekijken.
Wat doe ik als ik performanceproblemen ontdek met inhoud van derden?
Documentatie is uw beste vriend als het aankomt om providers te bewijzen dat hun aanwezigheid op uw site een negatief effect heeft op uw gebruikerservaring. Met Uptrends kunt u uw data opslaan in pdf, Excel of HTML-e-mail. Leg uw Uptrends-rapporten voor aan uw provider om samen een oplossing te zoeken.
Conclusie
Inhoud van derden kan zonder waarschuwing worden gewijzigd, wat uw paginaperformance en uw gebruikers kan beïnvloeden. Een Full Page Check-controleregel voor Web Performance Monitoring kan u helpen performanceproblemen op te merken en geeft u de tools om deze te analyseren. Neemt de performance van uw website af als gevolg van een externe leverancier van inhoud, dan beschikt u met Uptrends over de data om hen te bewijzen dat hun inhoud problemen oplevert.